
Authentication for a Username and Password flow
Build a username password authentication flow for an Enhance app

Ryan Bethel
7 mins to read

Build a username password authentication flow for an Enhance app

Ryan Bethel
7 mins to read

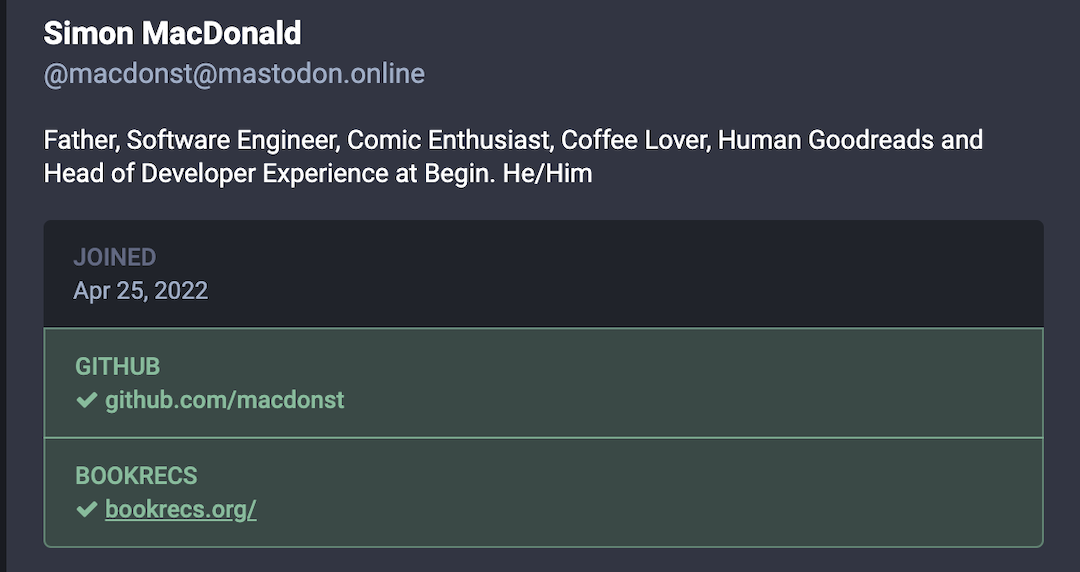
Profile link verification on Mastodon is very different to the now demonized blue check mark on Twitter. Since document based verification is not possible without a central authority Mastodon provides you with a way to cross reference links in your profile to prove you are the real owner of those resources.

Simon MacDonald
3 mins to read

Today, we’re excited to announce the release of Enhance Styles 5.0, a major upgrade to the configurable styling library included with all Enhance projects.

Cole Peters
9 mins to read

Conventional wisdom states that rolling your own authentication system can be a significant undertaking that requires a lot of expertise in security and web development. In most cases, using a third-party authentication service is better than trying to build your own from scratch. However, there are some cases where rolling your own auth may be beneficial.

Simon MacDonald
2 mins to read

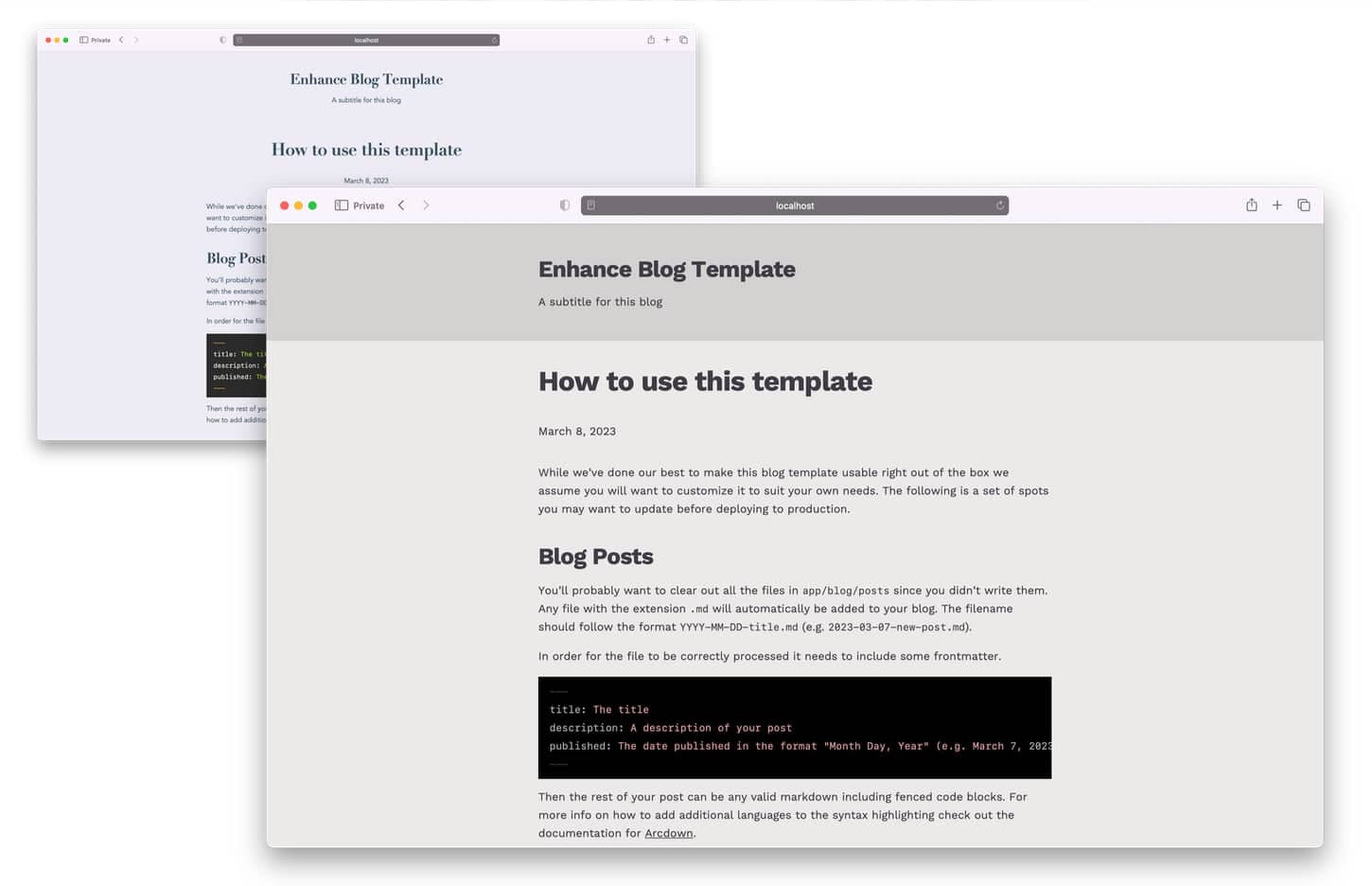
Today, we’re shipping a small but exciting update to our Enhance blog template, in the form of a new starter theme and the ability to quickly switch between themes via a single line of code.

Cole Peters
1 mins to read

Our next step towards making it easier for everyone to participate in the open and indie web is the release of @enhance/arc-plugin-posse. This plugin checks your RSS feed for new content and syndicates it to whatever platforms you choose. The plugin is designed to work seamlessly with the Enhance Blog Template, but you can also deploy it as a standalone plugin for existing sites.

Simon MacDonald
3 mins to read

Join us for a look under the hood of our brand new landing page for Enhance — the biggest project we’ve yet thrown at our very own framework.

Cole Peters
22 mins to read

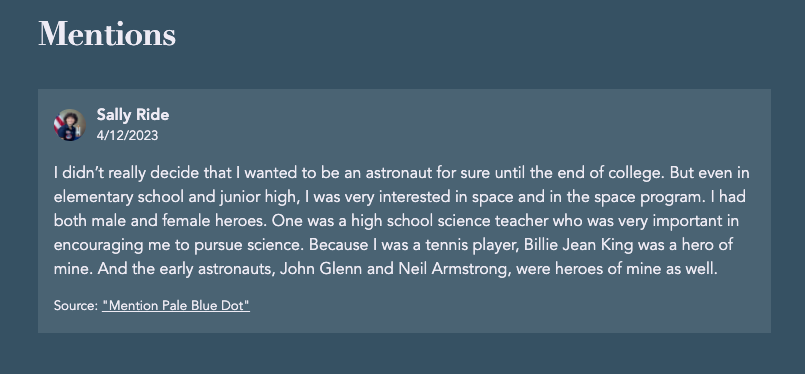
We want to make it easier for folks to participate in the open and indie web. Our first step towards this goal was the publication of our Enhance Blog Template which enables you to publish your site and own your content. Our next step is adding support for incoming and outgoing webmentions to the blog template.

Simon MacDonald
5 mins to read

A guest post from Ameya Charnalia detailing his experience moving from Heroku to AWS via Architect.

Ameya Charnalia
3 mins to read

A walkthrough of how our resident design engineer would go about re-styling the Enhance blog template — including looks at styleguide configuration, web fonts, utility classes, and scoped element styles.

Cole Peters
13 mins to read

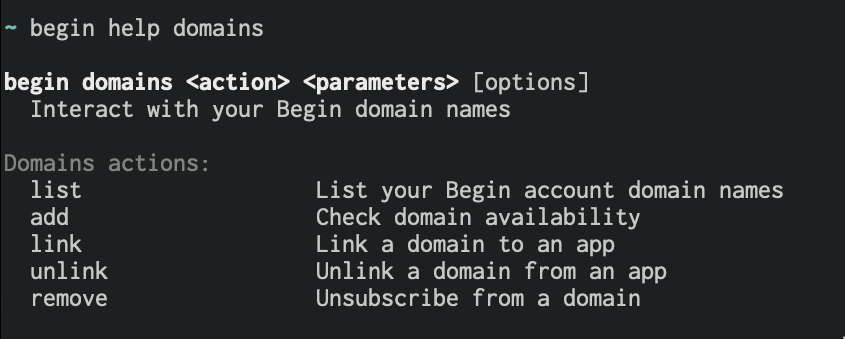
The Begin CLI now supports domains! Subscribe to a domain name and link it to a Begin application.

Taylor Beseda
1 mins to read

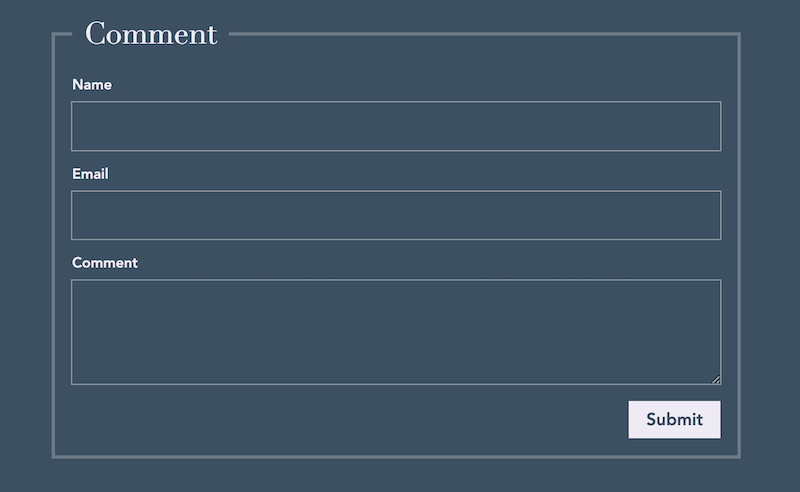
Recently, we released the Enhance Blog Template, and one thing I felt was missing was the ability to have random people on the internet disagree with me. That’s right. We’re adding a comment section.

Simon MacDonald
10 mins to read

One thing we’ve heard from users is that they want more options for getting started using Enhance. Today we are excited to announce our first Enhance application template - Blog.

Simon MacDonald
4 mins to read

About 10 years ago, I built my first site using the web. A few years after that, I made it a goal to do it professionally. Since that time, the number of developers worldwide has grown by roughly 5-10X. Which means most of us are new here. Early on, I read anything I could find sharing how others learned to code.

Ryan Bethel
13 mins to read

Documenting Enhance API's with OpenAPI.

Simon MacDonald
5 mins to read

For years now, the most popular JS frameworks have carried out intense marketing initiatives based on the premise of improving developer experience (DX). What is it about these promises of great DX that is consistently delivering poor user experiences? Can we change our approach to DX for the betterment of end users?

Cole Peters
22 mins to read

Brian jumps on PodRocket to talk about their conference talk, “Enhance your functional web apps with web components” from last year’s CascadiaJS conference.

Brian LeRoux
32 mins to read

My thoughts on the recent backlash against Single Page Applications

Simon MacDonald
5 mins to read

Uploading files from the browser. Part 2 shows enhancements with a small amount of client side JavaScript.

Ryan Bethel
9 mins to read

Our rational on choosing the platform over chasing JavaScript frameworks.

Simon MacDonald
28 mins to read